此文主要记录volantis主题内置标签插件的用法,以及常用的md语法,方便写文章时查阅
1 文本类
1.1 行内文本样式
下划线
带着重号的文本
带 波浪线 的文本
带 删除线 的文本
键盘样式的文本 command + D
1
| 键盘样式的文本 {% kbd command %} + {% kbd D %}
|
密码样式的文本:这里没有验证码
1
| 密码样式的文本:{% psw 这里没有验证码 %}
|
1.2 行内文本
彩色文字:红色、黄色、绿色、青色、蓝色、灰色
1
| {% span red, 红色 %}、{% span yellow, 黄色 %}、{% span green, 绿色 %}、{% span cyan, 青色 %}、{% span blue, 蓝色 %}、{% span gray, 灰色 %}
|
超大号文字:Volantis
1
| {% span center logo large, Volantis %}
|
可以支持的参数
样式参数位置可以写颜色、大小和对齐方向,多个样式参数用空格隔开。
字体
颜色
1
| red, yellow, green, cyan, blue, gray
|
大小
1
| small, h4, h3, h2, h1, large, huge, ultra
|
对齐方向
1.3 引用
可以在配置文件中设置默认样式,为简单的一句话提供最的简便写法。
1
| {% note, 可以在配置文件中设置默认样式,为简单的一句话提供最的简便写法。 %}
|
1
| {% note quote, note quote 适合引用一段话 %}
|
1
| {% note info, note info 默认主题色,适合中性的信息 %}
|
note warning 默认黄色,适合警告性的信息
1
| {% note warning, note warning 默认黄色,适合警告性的信息 %}
|
note error/danger 默认红色,适合危险性的信息
1
| {% note danger, note error/danger 默认红色,适合危险性的信息 %}
|
note done/success 默认绿色,适合正确操作的信息
1
| {% note success, note done/success 默认绿色,适合正确操作的信息 %}
|
1
| {% note radiation, note radiation 默认样式 %}
|
note radiation yellow 可以加上颜色
1
| {% note radiation yellow, note radiation yellow 可以加上颜色 %}
|
1
| {% note bug red, note bug red 说明还存在的一些故障 %}
|
1
| {% note link green, note link green 可以放置一些链接 %}
|
note paperclip blue 放置一些附件链接
1
| {% note paperclip blue, note paperclip blue 放置一些附件链接 %}
|
1
| {% note todo, note todo 待办事项 %}
|
note guide clear 可以加上一段向导
1
| {% note guide clear, note guide clear 可以加上一段向导 %}
|
1
| {% note download, note download 可以放置下载链接 %}{% note message gray, note message gray 一段消息 %}
|
1
| {% note message gray, note message gray 一段消息 %}
|
1
| {% note up, note up 可以说明如何进行更新 %}
|
note undo light 可以说明如何撤销或者回退
1
| {% note undo light, note undo light 可以说明如何撤销或者回退 %}
|
1.4 note
绿色
红色
黄色
灰色
蓝色
1
2
3
4
5
| <p class='div-border green'>绿色</p>
<p class='div-border red'>红色</p>
<p class='div-border yellow'>黄色</p>
<p class='div-border grey'>灰色</p>
<p class='div-border blue'>蓝色</p>
|
1.5 小tag标签
红色小标签
绿色小标签
蓝色小标签
黄色小标签
灰色小标签
1
2
3
4
5
| <span class="inline-tag red">红色小标签</span>
<span class="inline-tag green">绿色小标签</span>
<span class="inline-tag blue">蓝色小标签</span>
<span class="inline-tag yellow">黄色小标签</span>
<span class="inline-tag grey">灰色小标签</span>
|
1.6 引用块
可以在区块中放置一些复杂的结构,支持嵌套。
标题(可选)
Windows 10不是為所有人設計,而是為每個人設計
Folding 测试: 点击查看更多
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| {% noteblock, 标题(可选) %}
Windows 10不是為所有人設計,而是為每個人設計
{% noteblock done %}
嵌套测试: 请坐和放宽,我正在帮你搞定一切...
{% endnoteblock %}
{% folding yellow, Folding 测试: 点击查看更多 %}
{% note warning, 不要说我们没有警告过你 %}
{% noteblock bug red %}
我们都有不顺利的时候
{% endnoteblock %}
{% endfolding %}
{% endnoteblock %}
|
1.7 复选列表
1
2
3
4
5
6
7
8
9
10
| {% checkbox 纯文本测试 %}
{% checkbox checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{% checkbox red, 支持自定义颜色 %}
{% checkbox green checked, 绿色 + 默认选中 %}
{% checkbox yellow checked, 黄色 + 默认选中 %}
{% checkbox cyan checked, 青色 + 默认选中 %}
{% checkbox blue checked, 蓝色 + 默认选中 %}
{% checkbox plus green checked, 增加 %}
{% checkbox minus yellow checked, 减少 %}
{% checkbox times red checked, 叉 %}
|
1.8 单选列表
1
2
3
4
5
6
7
| {% radio 纯文本测试 %}
{% radio checked, 支持简单的 [markdown](https://guides.github.com/features/mastering-markdown/) 语法 %}
{% radio red, 支持自定义颜色 %}
{% radio green, 绿色 %}
{% radio yellow, 黄色 %}
{% radio cyan, 青色 %}
{% radio blue, 蓝色 %}
|
1.9 时间线
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| {% timeline 时间线标题(可选) %}
{% timenode 时间节点(标题) %}
正文内容
{% endtimenode %}
{% timenode 时间节点(标题) %}
正文内容
{% endtimenode %}
{% endtimeline %}
|
2 链接、按钮、菜单
2.1 链接卡片
1
| {% link 如何参与项目, https://volantis.js.org/contributors/, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets@master/logo/256/safari.png %}
|
2.2 按钮
2.2.1 行内按钮
不设置任何参数的 按钮 适合融入段落中。
1
| 不设置任何参数的 {% btn 按钮, / %} 适合融入段落中。
|
2.2.2 空心按钮
示例博客
1
| {% btn regular, 示例博客, https://xaoxuu.com, fas fa-play-circle %}
|
2.2.3 居中显示
开始使用
1
| {% btn center large, 开始使用, https://volantis.js.org/v3/getting-started/, fas fa-download %}
|
2.2.4 富文本按钮
如果需要显示类似「团队成员」之类的一组含有头像的链接:
1
2
3
4
5
6
7
| {% btns circle grid5 %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% cell xaoxuu, https://xaoxuu.com, https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/avatar/avatar.png %}
{% endbtns %}
|
或者含有图标的按钮:
1
2
3
4
| {% btns rounded grid5 %}
{% cell 下载源码, /, fas fa-download %}
{% cell 查看文档, /, fas fa-book-open %}
{% endbtns %}
|
圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| {% btns circle center grid5 %}
<a href='https://apps.apple.com/cn/app/heart-mate-pro-hrm-utility/id1463348922?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p red, 专业版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_pro.png'>
</a>
<a href='https://apps.apple.com/cn/app/heart-mate-lite-hrm-utility/id1475747930?ls=1'>
<i class='fab fa-apple'></i>
<b>心率管家</b>
{% p green, 免费版 %}
<img src='https://cdn.jsdelivr.net/gh/xaoxuu/cdn-assets/qrcode/heartmate_lite.png'>
</a>
{% endbtns %}
|
2.3 GitHub卡片
2.3.1 用户信息卡片

2.3.2 仓库信息卡片
1
2
3
4
5
| | {% ghcard volantis-x/hexo-theme-volantis %} | {% ghcard volantis-x/hexo-theme-volantis, theme=vue %} |
| -- | -- |
| {% ghcard volantis-x/hexo-theme-volantis, theme=buefy %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-light %} |
| {% ghcard volantis-x/hexo-theme-volantis, theme=onedark %} | {% ghcard volantis-x/hexo-theme-volantis, theme=solarized-dark %} |
| {% ghcard volantis-x/hexo-theme-volantis, theme=algolia %} | {% ghcard volantis-x/hexo-theme-volantis, theme=calm %} |
|
2.4 网站卡片
2.5 下拉菜单
1
2
3
4
5
6
7
8
9
10
| {% menu 下拉菜单 %}
{% menuitem 主题源码, https://github.com/volantis-x/hexo-theme-volantis/, fas fa-file-code %}
{% menuitem 更新日志, https://github.com/volantis-x/hexo-theme-volantis/releases/, fas fa-clipboard-list %}
{% menuitem hr %}
{% submenu 有疑问?, fas fa-question-circle %}
{% menuitem 看 FAQ, /faqs/ %}
{% menuitem 看 本站源码, https://github.com/volantis-x/volantis-docs/ %}
{% menuitem 提 Issue, https://github.com/volantis-x/hexo-theme-volantis/issues/ %}
{% endsubmenu %}
{% endmenu %}
|
3 容器类
3.1 分栏
1
2
3
4
5
6
7
8
| {% tabs tab-id %}
<!-- tab 标签名 -->
。。。
<!-- endtab -->
<!-- tab 标签名 -->
!!!
<!-- endtab -->
{% endtabs %}
|
3.2 折叠框
查看图片测试
1
2
3
4
5
| {% folding 查看图片测试 %}

{% endfolding %}
|
查看默认打开的折叠框
1
2
3
4
5
| {% folding cyan open, 查看默认打开的折叠框 %}
这是一个默认打开的折叠框。
{% endfolding %}
|
查看代码测试
1
2
3
| {% folding green, 查看代码测试 %}
hello world!
{% endfolding %}
|
查看列表测试
1
2
3
4
5
6
| {% folding yellow, 查看列表测试 %}
- hello
- world
{% endfolding %}
|
查看嵌套测试
1
2
3
4
5
6
7
8
9
10
11
12
13
| {% folding red, 查看嵌套测试 %}
{% folding blue, 查看嵌套测试2 %}
{% folding 查看嵌套测试3 %}
hahaha
{% endfolding %}
{% endfolding %}
{% endfolding %}
|
4 多媒体类
4.1 行内图片
这是  一段话。
一段话。
这又是  一段话。
一段话。
1
2
3
| 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。
这又是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/5150.gif, height=40px %} 一段话。
|
4.2 单张图片
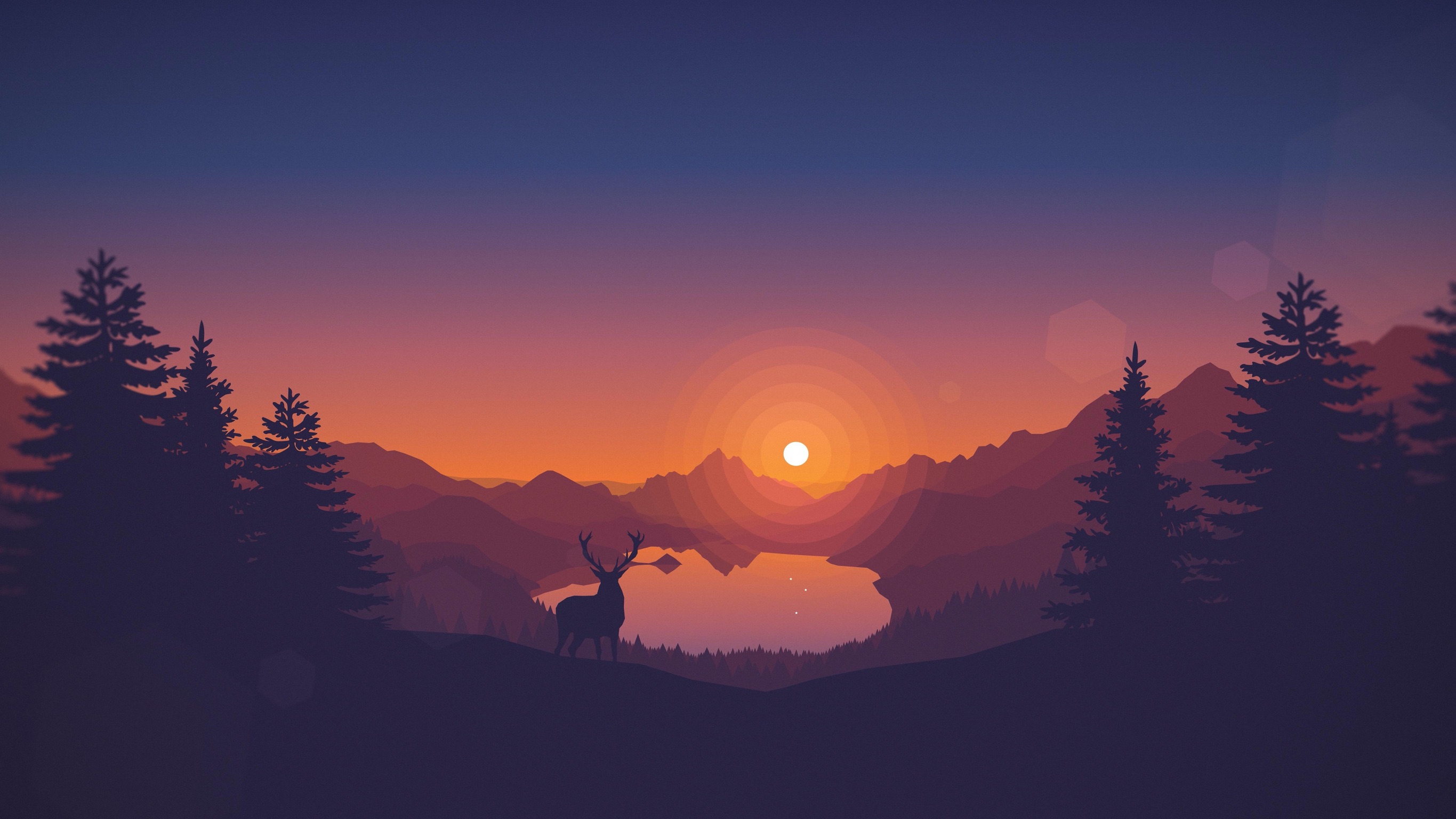
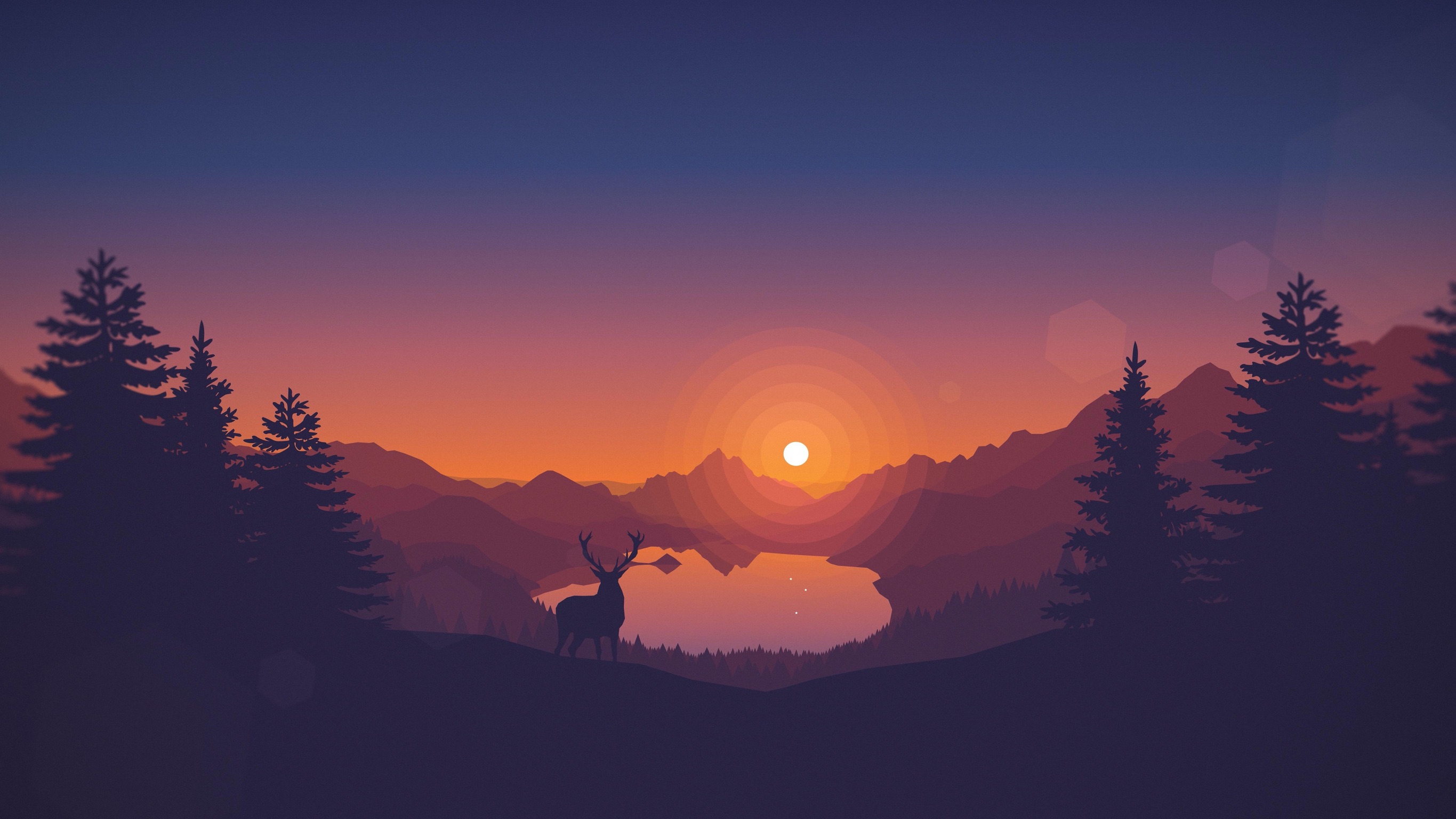
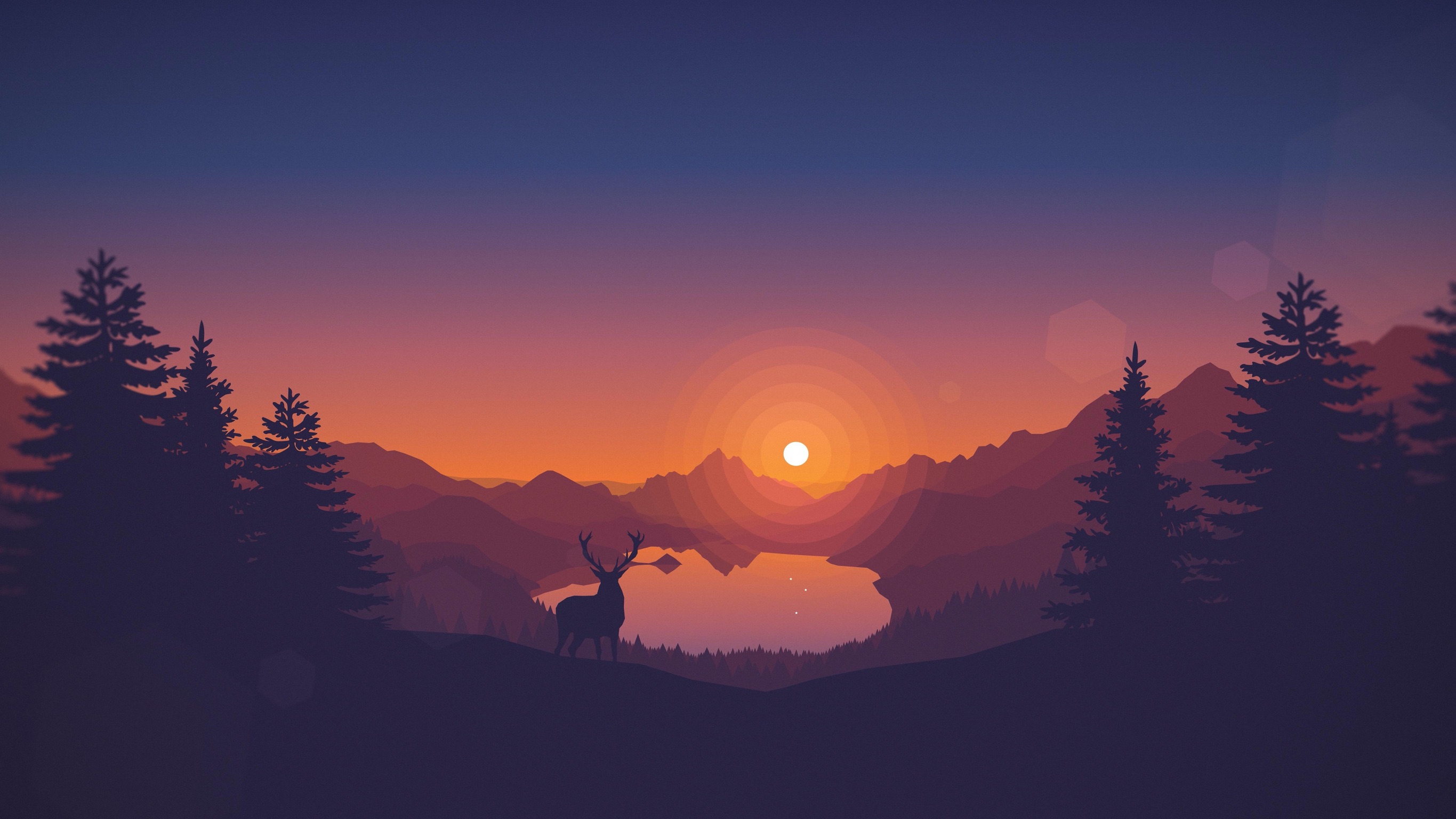
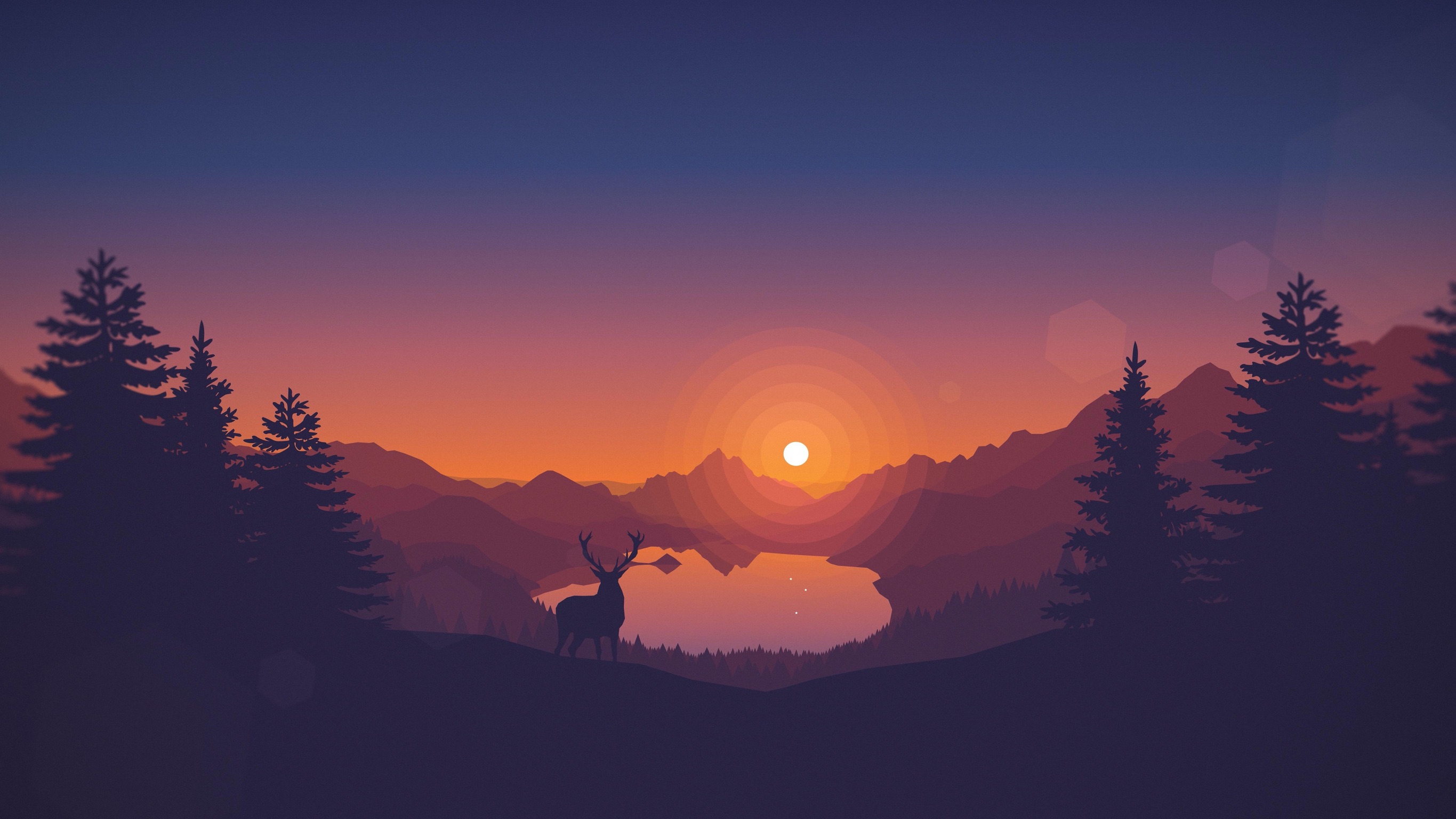
添加描述:

指定宽度:

指定宽度并添加描述:

设置占位背景色:

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| 添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %}
指定宽度:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %}
指定宽度并添加描述:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %}
设置占位背景色:
{% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %}
|
4.3 相册、组图
4.3.1 一行一个图片
1
2
3
| {% gallery %}

{% endgallery %}
|
4.3.2 一行多个图片(不换行)
1
2
3
4
5
6
7
8
9
10
| {% gallery %}








{% endgallery %}
|
4.3.3 多行多个图片(每行2~8个图片)
1
2
3
4
5
6
7
8
9
10
| {% gallery stretch, 4 %}








{% endgallery %}
|
4.4 音频
1
| {% audio https://github.com/volantis-x/volantis-docs/releases/download/assets/Lumia1020.mp3 %}
|
4.5 视频
4.5.1 100%宽度
1
| {% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
|
4.5.2 50%宽度
1
2
3
4
5
6
| {% videos, 2 %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}
|
4.5.3 25%宽度
1
2
3
4
5
6
7
8
9
10
| {% videos, 4 %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% video https://github.com/xaoxuu/volantis-docs/releases/download/assets/IMG_0341.mov %}
{% endvideos %}
|